HTML で文字に枠をつけると枠が重なってしまう。
重ならないようにするには line-height で行の高さを変えればよい。
(以外にネットでアップされていない)
IE と FireFox で表示のされかたが違うので注意が必要。
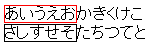
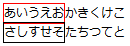
■IE
<span style="padding: 0px; border: 1px solid #FF0000;">あいうえお</span>かきくけこ
<span style="padding: 0px; border: 1px solid;">さしすせそ</span>たちつてと

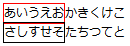
<span style="padding: 0px; border: 1px solid #FF0000;">あいうえお</span>かきくけこ
<span style="padding: 0px; border: 1px solid; line-height:1.2em;">さしすせそ</span>たちつてと

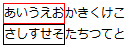
<span style="padding: 0px; border: 1px solid #FF0000;">あいうえお</span>かきくけこ
<span style="padding: 0px; border: 1px solid; line-height:1.4em;">さしすせそ</span>たちつてと

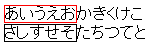
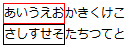
■FireFox
<span style="padding: 0px; border: 1px solid #FF0000;">あいうえお</span>かきくけこ
<span style="padding: 0px; border: 1px solid;">さしすせそ</span>たちつてと

<span style="padding: 0px; border: 1px solid #FF0000;">あいうえお</span>かきくけこ
<span style="padding: 0px; border: 1px solid; line-height:1.9em;">さしすせそ</span>たちつてと

<span style="padding: 0px; border: 1px solid #FF0000;">あいうえお</span>かきくけこ
<span style="padding: 0px; border: 1px solid; line-height:2.1em;">さしすせそ</span>たちつてと
 参照
参照

 Programming Tips
Programming Tips
 Web
Web 
 Programming Tips
Programming Tips
 Web
Web